Туториал по покрасу лайнарта в SAI

Шаг 1: Нарисовать лайнарт
Для примера я буду использовать лайнарт своего ОС
Шаг 2: Закрасить область внутри лайнарта
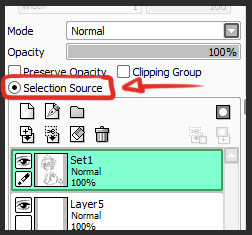
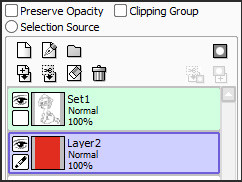
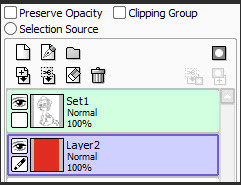
Вы можете сделать это, взяв перо и начать покрас вручную, но это займет много времени. Я покажу способ сохранить ваше драгоценное времяПерейдите на слой с лайнартом и выберите "Selection source" чуть выше в окне слоев. Ваш слой подсветится зеленым.

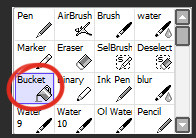
Затем сделайте новый слой под вашим лайнартом и залейте его каким-нибудь цветом с помощью инструмента "Заливка" (Backet tool). Яркий цвет сработает лучше.



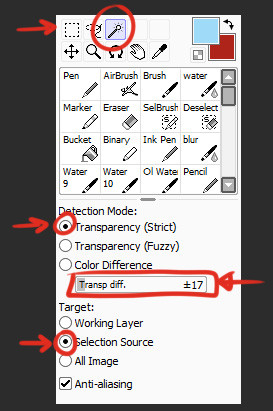
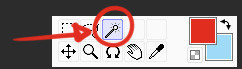
Теперь выберите инструмент "Волшебная палочка" (Wand tool). В настройках под интрументами вы увидите что-то вроде "Метод определения (Detection mode)" и "Цель (Target)". Выберите "Прозрачный (Transparency (strict))" и "Selection source". Установите ползунок прозрачности в минимальное значение или даже в ноль.

Вернитесь на слой, который вы заливали ярким цветом и кликните инструментом "Волшебная палочка" где-нибудь вне лайнарта. Эта область окрасится в синий (Синий цвет в SAI показывает область выделения).



Подсказка:
Если внутри лайнарта также что-то выделилось, нажмите CTRL+D (отмена выделения) и попробуйте установить на слайдере значение прозрачности поменьше. Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Теперь нажмите CTRL+X

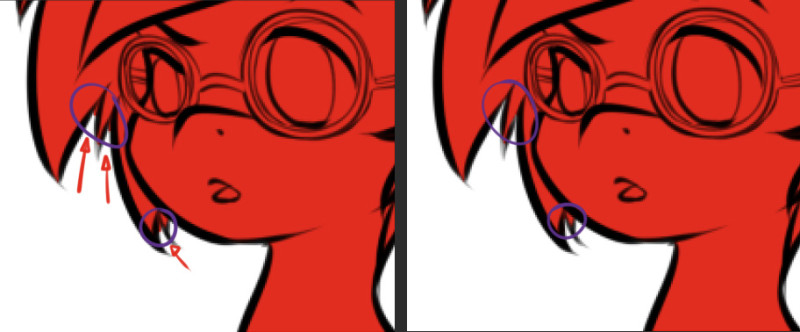
Теперь следует проверить результат и вручную подтереть недочеты на мелких деталях лайнарта.

Теперь ваш лайнарт окрашен и самое время перейти к основным цветам.
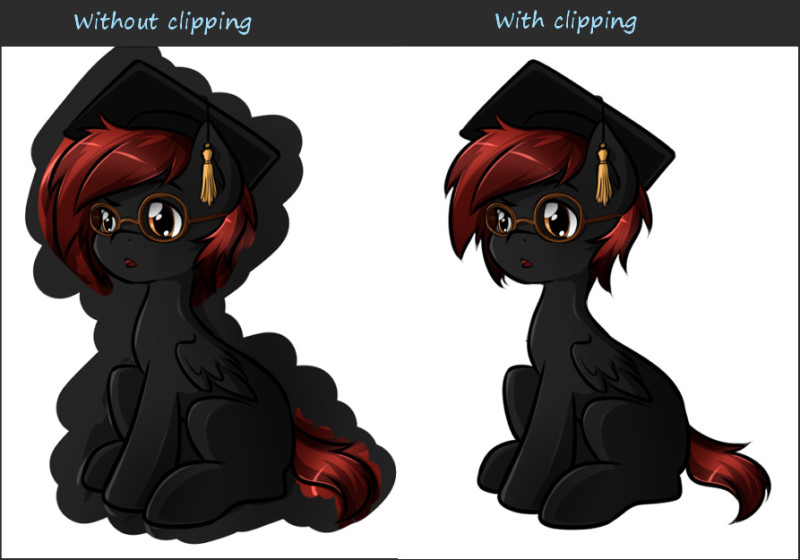
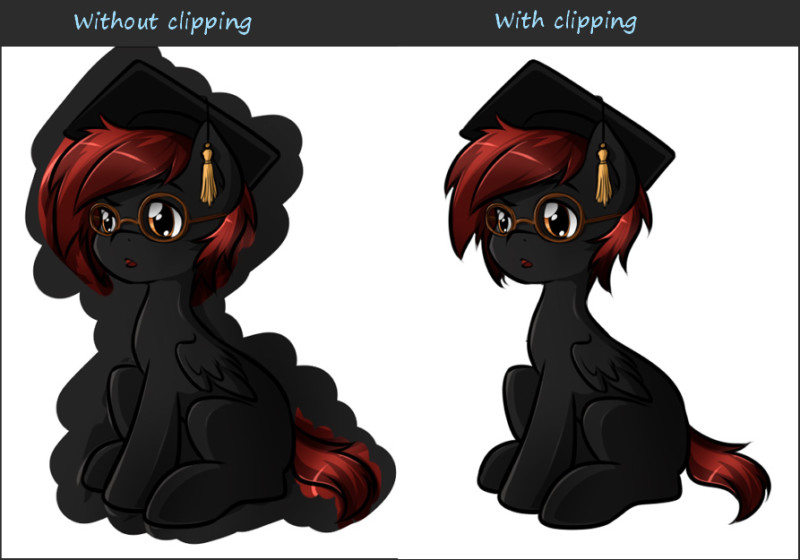
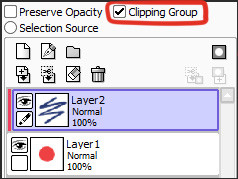
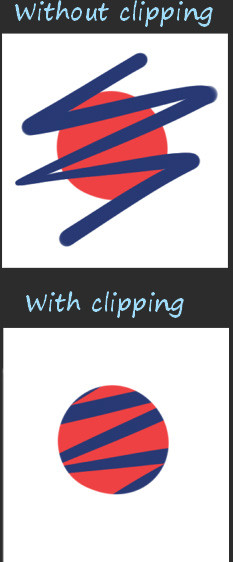
Шаг 3: Отсечение слоя
Что такое отсечение слоя? Когда слой отсеекается другим слоем, он занимает те же самые прозрачные области, что и тот, который находился под ним. Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя.

Теперь чтобы нанести основные цвета на лайнарт, создавайте слои поверх слоя с ярким цветом и назначайте им "clipping group". Ваши слои с покрасом будут отсекаться слоем с ярким цветом и неважно как аккуратно вы будете наносить покрас, он все равно не выйдет за пределы лайнарта