Основные инструменты и советы Photoshop
Вы новичок в Photoshop? Мы здесь, чтобы помочь!Изучение Photoshop требует времени, и есть очень много вещей, которые я хотел бы знать, когда я впервые начал. Поэтому сегодня я привожу вам десять полезных советов, чтобы сделать проектирование с помощью Photoshop намного проще! Узнайте о важных инструментах и трюках, которые может освоить любой новичок.
1. Откройте свои любимые инструменты
Это панель инструментов Photoshop. Нажмите на двойную стрелку, чтобы просмотреть панель инструментов на одном или двухрядном представлении.
Нажмите на двойную стрелку, чтобы просмотреть панель инструментов на одном или двухрядном представлении.Знаете ли вы, что можете настроить его?
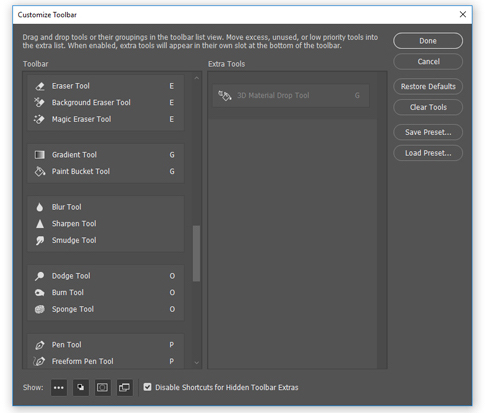
Хотя многие из его величайших инструментов находятся на виду, если вы останетесь только на поверхности панели инструментов, вы можете пропустить дополнительные предметы, скрытые под нижними правыми треугольниками. Поэтому настройте панель инструментов в качестве полезного напоминания, чтобы попробовать новые инструменты! Перейдите в меню «Редактирование»> «Панель инструментов», чтобы перетащить ваши инструменты. Группируйте их в соответствии с различными уровнями приоритета, предназначенными для обучения или фактического использования.
 Не перегружайте панель неиспользуемыми инструментами. Настройте его с помощью избранных!
Не перегружайте панель неиспользуемыми инструментами. Настройте его с помощью избранных!Установите свой базовый набор
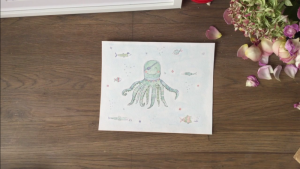
Вам не понадобятся все инструменты для каждой ситуации. Поэтому важно создать прочную основу с помощью нескольких гибких инструментов, которые работают в самых разных сценариях.Вот два разных проекта: цифровая живопись и манипуляция фотографиями. Обратите внимание, как инструменты, которые я использовал, похожи?
 Хотя первый проект является только иллюстрацией, второй по-прежнему сильно зависит от моих иллюстративных навыков. Так что не паникуйте, если вы еще не знаете эти инструменты! Ваш основной набор должен отражать ваш собственный дизайн, фотографию или иллюстративные интересы.Имейте в виду, что многие инструменты Photoshop также служат нескольким целям. Вы можете использовать тот же инструмент Pen Tool,чтобы извлечь своего друга из фотографии, которую вы будете использовать для векторной иллюстрации.
Хотя первый проект является только иллюстрацией, второй по-прежнему сильно зависит от моих иллюстративных навыков. Так что не паникуйте, если вы еще не знаете эти инструменты! Ваш основной набор должен отражать ваш собственный дизайн, фотографию или иллюстративные интересы.Имейте в виду, что многие инструменты Photoshop также служат нескольким целям. Вы можете использовать тот же инструмент Pen Tool,чтобы извлечь своего друга из фотографии, которую вы будете использовать для векторной иллюстрации. Используйте инструмент «Перо» для симпатичной кошки или иллюстрации с двойной экспозицией.
Используйте инструмент «Перо» для симпатичной кошки или иллюстрации с двойной экспозицией.Существуют и другие инструменты, которые вам понадобятся, но считайте их вторичными. В Pan и MoveTools , например, может показаться не столь же творческими , как кисти, но они необходимы (часто намного больше) для лучшего технологического процесса.Каковы ваши основные инструменты?
Вначале у вас всегда будет любимый. Но по мере того, как вы прогрессируете, попробуйте себя попробовать новые инструменты с творческими экспериментами.
2. Знакомство с панелью слоев
Control-Shift-N, чтобы создать новый слой. Панель « Слои» эффективна и полезна. Это изменит ваш образ дизайна, показывая вам бесконечные результаты в Photoshop.Но как это делается?
Панель « Слои» эффективна и полезна. Это изменит ваш образ дизайна, показывая вам бесконечные результаты в Photoshop.Но как это делается?Ну, панель дает вам контроль над несколькими вариантами. Непрозрачность , Заливка и Цвет - всего лишь несколько. Вы можете использовать эти настройки, чтобы изменить свои слои для множества потрясающих эффектов.
Например, текстовые эффекты часто используют блестящие стили слоядля достижения их результата.
 Как создать 3D-красочный освещенный текстовый эффект в Adobe Photoshop
Как создать 3D-красочный освещенный текстовый эффект в Adobe PhotoshopСначала вы, вероятно, будете использовать панель « Слои» для своей основной функции, чтобы держать свое произведение в отдельных слоях, но я действительно рекомендую изучить его дальше. Исследуйте панель как можно больше и узнайте о новых способах создания подробных проектов.
3. Сохранить время с помощью маски слоя
Пришло время поговорить - поговорить о Layer Masks .Несмотря на то, что для начинающих часто путают, маски для слоя необходимы для интеллектуального редактирования.
Чтобы использовать маску слоя :
 Здесь я нарисовал круг в центре маски, чтобы показать белый фон внизу.
Здесь я нарисовал круг в центре маски, чтобы показать белый фон внизу.- Перейдите на панель « Слои» и выберите слой.
- Затем нажмите кнопку Layer Mask .
- Используя инструмент по вашему выбору, нанесите белый или черный на маску слоя, чтобы скрыть или открыть части этого слоя. В этом случае я использовал Инструменты выбора и Paint Bucket .
4. CTRL+S должным образом
Сохранить или сохранить как? Вот в чем вопрос.Вопросы качества. Итак, прежде чем вы спасите и закрываете, сначала рассмотрите несколько вещей:- Для чего нужен этот файл?
- Где я могу его хранить?
- Какой формат мне нужен?
- Как мне сохранить его за лучшее качество?
 Сравнительное сравнение разных уровней качества. 83% против 1% качества. Изображение из элементов Envato.
Сравнительное сравнение разных уровней качества. 83% против 1% качества. Изображение из элементов Envato.Что и где Независимо от того, будет ли ваш дизайн использоваться в Интернете, это огромная часть ответа на первый вопрос. Визуальные данные для онлайн-сообщений могут пожертвовать некоторым качеством, в то время как печатные материалы требуют файлов с высоким разрешением. Изучите принципы печати, чтобы понять важные настройки, такие как цветовые режимы, чтобы узнать, как перемещаться по этим сценариям. Храните файлы в месте на вашем компьютере, к которому вы можете легко получить доступ. Photoshop может отображать ошибку, если в файле отсутствуют некоторые элементы (например, шрифты), поэтому старайтесь держать все вместе.Формат и качество
Теперь, когда вы знаете, для чего нужен дизайн, вы можете продолжить, сохранив его в правильном формате и размере. Многие дизайнеры будут сохранять свою работу в нескольких форматах для большей гибкости.Чтобы Сохранить для Web :
Откройте « Файл»> «Экспорт»> «Сохранить для Интернета».
 Изучите, как ваша работа выглядит под разными настройками сжатия. Избегайте потери качества!
Изучите, как ваша работа выглядит под разными настройками сжатия. Избегайте потери качества! 5. Знайте принципы цифровой печати
Будут ли ваши проекты хорошо печататься?Другая важная причина, по которой вы должны сохранить свою работу в нескольких форматах, - это понимание качества печати. Например, если вы рисуете, разрабатываете или редактируете яркие неоновые цвета, вы можете быть разочарованы физическим результатом.
Минималистский дизайн - это огромная тенденция, отчасти из-за его универсальности для печати. Чистые конструкции часто легче печатать и, следовательно, более широко распространены в отрасли.
 Шаблон визитной карточки от элементов Envato.
Шаблон визитной карточки от элементов Envato.То, что выглядит отлично в Интернете, не всегда выглядит великолепно на бумаге. Для этого есть много причин, но одним из важных факторов является то, как чернила действительно печатаются на бумаге. И знание разницы между RGB и цветовыми режимами CYMK будет иметь решающее значение для этого шага.
Дизайн для вашей ситуации. Для доступа / изменения цветового режима файла перейдите в меню «Редактирование»> «Параметры цвета» .
 Протестируйте свои проекты, получив их профессионально напечатанными! Узнайте, как работать с локальными принтерами для достижения наилучшего результата.
Протестируйте свои проекты, получив их профессионально напечатанными! Узнайте, как работать с локальными принтерами для достижения наилучшего результата.6. Предустановки! Предварительные настройки!
В реальном мире существуют жесткие сроки и расстраивающие творческие блоки. Так что экономьте драгоценное время, используя один из встроенных пресетов Photoshop!Предустановки доступны для кистей, фигур, узоров и т. Д. Добавьте фильтр к фотографии или создайте брошюру с абстрактными элементами.Чтобы просмотреть их все, откройте « Редактирование»> «Предустановки»> «Менеджер предустановок» .
 Каждая категория будет отображать новый список пресетов, но вы можете получить еще больше, перейдя в раскрывающийся список в правом верхнем углу.Некоторые из моих любимых пресетов для использования - это кисти . Также доступны кисти от ваших любимых артистов, но воспользуйтесь теми, которые у вас уже есть!Эти пресеты включают различные текстуры, красивые градиенты и многое другое.
Каждая категория будет отображать новый список пресетов, но вы можете получить еще больше, перейдя в раскрывающийся список в правом верхнем углу.Некоторые из моих любимых пресетов для использования - это кисти . Также доступны кисти от ваших любимых артистов, но воспользуйтесь теми, которые у вас уже есть!Эти пресеты включают различные текстуры, красивые градиенты и многое другое. Ниже приведен пример предустановленного пакета Wet Media Brushes.
Ниже приведен пример предустановленного пакета Wet Media Brushes.Используйте пресеты для невероятных эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно сделать, это загрузить их и уйти.
7. Легко меняйте цвета с помощью корректирующих слоев
Создавайте магические схемы освещения с помощью нескольких коротких кликов!Регулировочные слои идеально подходят для начинающих в Photoshop. Они позволяют вам изменять так много визуальных аспектов вашей работы без всякой суеты.Нужно сохранить исходную фотографию? Нет проблем. Неразрушающие инструменты, такие как Adjustment Layers и другие, помогают создавать невероятные эффекты без потери качества.Чтобы использовать корректирующий слой Color Lookup :
Перейдите в Layer> New Adjustment Layer> Color Lookup. Выберите пресет из раскрывающегося списка для файла 3DLUT. Нажмите OK, чтобы получить результат.
 Женский запас из элементов Envato.
Женский запас из элементов Envato.Как один из моих любимых инструментов, мне нравится, что корректирующие слои отлично подходят для цифровых иллюстраций!
Цифровые художники используют эти настройки, чтобы попробовать различные цветовые палитры, прежде чем принять окончательное решение. Исследуйте различные устройства освещения и многое другое с помощью невероятных инструментов, таких как Curves .
8. Узнайте, как организовать рабочее пространство
Повара любят чистые кухни. Это добавляет их общей чистоты и производительности. Итак, почему бы не создать в Photoshop рабочее место?Организация способствует созданию здоровой рабочей среды. И даже когда он чувствует себя очень художественно, чтобы быть грязным, организованное рабочее пространство может помочь улучшить вашу работу.Во-первых, закрыть все эти дополнительные вкладки!
 После этого есть много способов сделать вещи еще более аккуратными. Dock и откройте свои любимые панели инструментов и панели, чтобы начать работу.
После этого есть много способов сделать вещи еще более аккуратными. Dock и откройте свои любимые панели инструментов и панели, чтобы начать работу.Затем перейдите в окно> Упорядочить.
 Выберите из разных опций списка, чтобы отображать ваши документы Photoshop аккуратно. Держите вдохновение поблизости для облегчения доступа.Стандарт заключается в объединении всех вкладок , но вы также можете использовать такие опции, как 2-up Vertical, чтобы отображать ссылки рядом с иллюстрациями.
Выберите из разных опций списка, чтобы отображать ваши документы Photoshop аккуратно. Держите вдохновение поблизости для облегчения доступа.Стандарт заключается в объединении всех вкладок , но вы также можете использовать такие опции, как 2-up Vertical, чтобы отображать ссылки рядом с иллюстрациями.Нужно сбросить рабочее пространство? Откройте Window> Workspace> Reset Essentials .
 Рабочее пространство каждого художника отличается. Некоторые могут захотеть увидеть больше панелей, чем другие. Мне обычно меньше, чтобы свести к минимуму беспорядок. Но независимо от ваших предпочтений вы можете создать среду, необходимую для успешного проектирования.9. Покорите инструмент «Перо»Инструмент « Перо» (P) может быть довольно пугающим, но вы можете полностью освоить его со временем.Сначала изучите сам инструмент. Параметр « Путь» отлично подходит для создания выборов, в то время как параметр « Форма» позволяет создавать собственные фигуры.
Рабочее пространство каждого художника отличается. Некоторые могут захотеть увидеть больше панелей, чем другие. Мне обычно меньше, чтобы свести к минимуму беспорядок. Но независимо от ваших предпочтений вы можете создать среду, необходимую для успешного проектирования.9. Покорите инструмент «Перо»Инструмент « Перо» (P) может быть довольно пугающим, но вы можете полностью освоить его со временем.Сначала изучите сам инструмент. Параметр « Путь» отлично подходит для создания выборов, в то время как параметр « Форма» позволяет создавать собственные фигуры. Затем ознакомьтесь с параметрами « Путь», «Выравнивание» и « Расположение» . У дизайнеров, которые более опытны с Adobe Illustrator, может быть легче с этим.
Затем ознакомьтесь с параметрами « Путь», «Выравнивание» и « Расположение» . У дизайнеров, которые более опытны с Adobe Illustrator, может быть легче с этим.
Лучший способ справиться с чем угодно - это экспериментировать! Создавайте тонны линий и завихрений и играйте с различными настройками в разделе « Параметры наложения» . Возможности поистине безграничны! Не забудьте использовать Pen Tool для создания потрясающих текстовых эффектов, иллюстраций и т. Д.!

10. Запомните ярлыки клавиш
Ярлыки клавиш не новы .Но у дизайнеров все еще есть проблемы с их запоминанием. Хотите узнать быстрый трюк, чтобы улучшить память клавишных клавиш?Попробуйте этот древний трюк, чтобы помочь думать о инструментах. Когда вы думаете о сочетаниях клавиш, подумайте о визуальном значении, которое объясняет, что это такое и как оно используется.Нажатие буквы B для инструмента Brush Tool автоматически позволяет мне представить это:
 Запомните сочетания клавиш в соответствии с уровнем приоритета. Как и наш первый совет, важно установить, какие ярлыки вам понадобятся больше всего. Вам также необходимо запомнить дополнительные ярлыки, относящиеся к вашим любимым инструментам.Чтобы увеличить размер кисти , например, удерживайте левый или правый скобки: [ или ] .Ваши любимые сочетания клавиш будут легко запоминаться, потому что вы будете часто их использовать, но вы также должны изучить новые параметры.
Запомните сочетания клавиш в соответствии с уровнем приоритета. Как и наш первый совет, важно установить, какие ярлыки вам понадобятся больше всего. Вам также необходимо запомнить дополнительные ярлыки, относящиеся к вашим любимым инструментам.Чтобы увеличить размер кисти , например, удерживайте левый или правый скобки: [ или ] .Ваши любимые сочетания клавиш будут легко запоминаться, потому что вы будете часто их использовать, но вы также должны изучить новые параметры. Нужно больше советов?Вы не будете осваивать Photoshop за один день - и это прекрасно! Мне нравится думать об этом как о творческом путешествии со временем.
Прежде чем идти, не забудьте:
- Установите основные инструменты.
- Познакомьтесь с панелью «Слои».
- Сэкономьте время с помощью Layer Masks.
- Сохраните файлы правильно.
- Знайте свои правила цифровой печати и печати.
- Использовать пресеты ...
- ... и Adjustment Layers.
- Узнайте, как организовать рабочее пространство.
- Conquer the Pen Tool.
- Запомните сочетания клавиш.