Анимация для начинающих: как оживить поворот головы

Сегодня мы узнаем, как оживить персонажа, поворачивающего голову. Вы обнаружите, что при анимации персонажа вы будете анимационным голосом. Поворот головы затрудняет оживление, потому что масса и форма должны быть согласованными, как и элементы головы, такие как глаза, нос и рот.
Взгляните на эту предварительную анимацию головы, которую я сделал. Я начал с персонажа, смотрящего на восток (справа), а затем он поворачивает на запад (слева). Я поставил зеленые направляющие, чтобы убедиться, что высота головы остается неизменной.

Давайте рассмотрим его. Это выглядит хорошо, но посмотрите в зеркало и попробуйте перевернуть голову с одной стороны на другую. Редко ваша голова превращается в совершенную прямую линию.

Естественно, что поворот головы и создание мягкой дуги.

Для этого урока я сначала рисую основные позы. Это называют крайностями. Чертежи, которые сглаживают действие между крайностями, называются в-betweens. Я буду работать грубо, а потом мы подтянем наши рисунки позже. Поехали!
1. Нарисуйте ключевые позы
Шаг 1
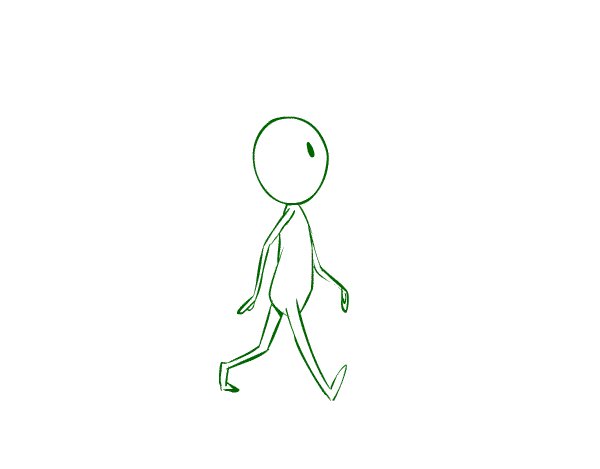
Нарисуйте нашу первую крайность. Моя первая крайность - персонаж, стоящий на восток. Обратите внимание, что нос и глаза ближе к восточной стороне головы. Я рисовал в направляющих вертикально и горизонтально по голове, чтобы помочь мне понять, где находятся глаза и нос. Глаза более или менее опираются на горизонтальную направляющую линию, а нос лежит посредине головы по вертикальной направляющей. Поскольку голова обращена к востоку, вертикальная линия поддерживает эту сторону.

Шаг 2
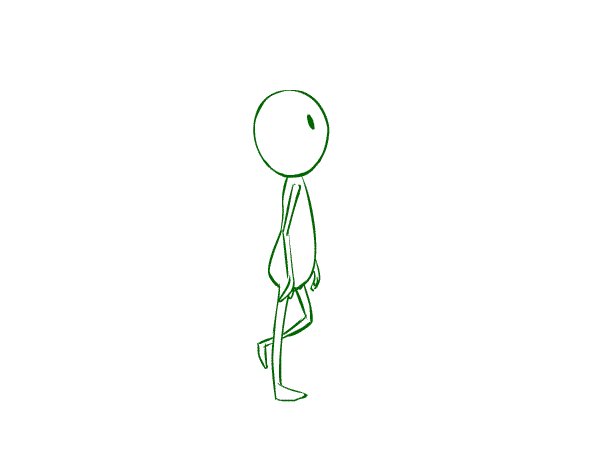
Давайте нарисуем нашу вторую крайность. Характер начинает поворачиваться к западу. Не забудьте сохранить массу и форму головы.Обратите внимание, что, когда персонаж больше обращается к нам, его нос больше растроган, поэтому его нос становится толще.
В этом крайнем случае персонаж уже немного стоит на запад. Мне нравится поддерживать направление, в котором я оживляюсь. Обратите внимание, что глаза и нос ближе к центру головы, потому что он обращается к нам больше, когда он поворачивается.

Шаг 3
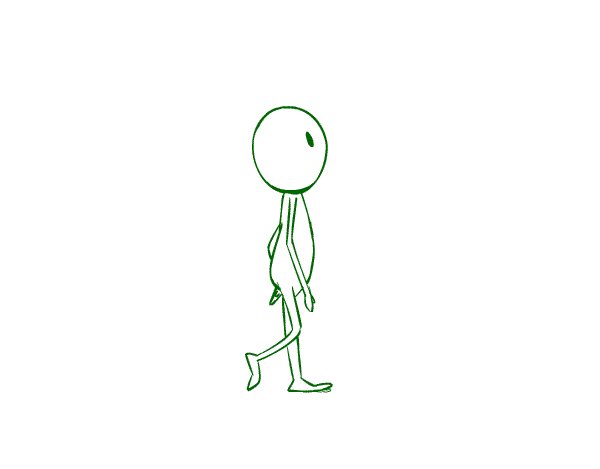
В последней крайней силе персонаж стоит на запад. Интересно, что он видит?

Давайте посмотрим. Это выглядит очень хорошо! Он может использовать некоторое сглаживание действия, поэтому давайте добавим некоторые из них!

2. Сгладить действие
Шаг 1
Давайте разгладим действие и проведем между нами промежуток между нашей первой и второй крайностью.

Шаг 2
Давайте разгладим его еще больше. Добавьте промежуточный между нашей первой крайностью и первым промежуточным, который мы только что создали. Я оставил свой новый рисунок красным, чтобы вы могли его четко видеть.

Шаг 3
Давайте добавим промежуточный между нашим последним рисунком и промежуточным состоянием, которое мы только что создали. Анимация - это много проб и ошибок. Добавление промежуточного варианта необязательно; это зависит от того, насколько вы хотите, чтобы ваша анимация была гладкой.

Давайте взглянем! Теперь это выглядит намного гладко! Смотреть действительно хорошо! Обратите внимание на мягкую дугу, поэтому голова не поворачивается в совершенно прямой линии.

Вы могли бы остановиться там, или вы могли бы ...
Шаг 4
... Добавить подушку! У нас персонаж поворачивает голову. Он приходит к мертвой остановке, когда он закончит поворачивать голову. Если вы посмотрите на большинство действий, бросаете ли вы мяч, останавливаясь после запуска или прыгаете на место, персонаж останавливается, немного продвигается вперед и затем возвращается в положение остановки. Импульс движения удерживает движение персонажа даже немного после его остановки. Наша последняя крайность светло-серая, а подушка в зеленом цвете.

Шаг 5
Давайте добавим мигание, пока мы на нем! Когда персонаж мигает на повороте, он дает персонажу немного жизни. Мне нравится, чтобы глаза были полностью закрыты в средней позе.

Давайте взглянем! Это выглядит очень хорошо! Хорошая работа, подслащивающая нашу анимацию!

3. Убирайся!
Шаг 1
Я использую линию средней кисти, чтобы очистить свое искусство. Я оставил свой грубый рисунок под светло-серым. Таким образом, вы можете видеть нашу линию очистки по сравнению с нашей черновой линией.

Давайте очистим наш второй рисунок. Я даже не работаю супер. Держите свободную линию кисти с приятным чувством к ней.
Шаг 2

Шаг 3
Продолжайте движение - это выглядит очень хорошо! Очистите этот третий рисунок!

Шаг 4
Продолжать! Это выглядит хорошо! Это не идеальная линия - это от руки, так что у нее есть хорошее, свободное качество.

Шаг 5
Хорошо выглядеть! Теперь очистите остальные ваши рисунки. Почти готово!

Давайте посмотрим на нашу анимацию!
Поздравления! Действительно хорошая работа!
Головные повороты сложны, потому что вы должны постоянно держать голову в стороне, или это не будет убедительным поворотом головы. И элементы головы должны оставаться неизменными, например, нос, глаза и т. Д.
Для характера, который я использовал в качестве примера, я работал очень грубо - у него даже нет ушей. Другие повороты головы могут быть сложнее с символами, которые имеют более подробную информацию. Пока вы помните, чтобы сохранить тот же объем и массу, что и голова, все будет хорошо. И помните, продолжайте оживлять!